
This month, we’ve launched an update to our Fluent Design System website. The update represents our approach to helping our designers and developers build and design products for our customers. Fluent Design is a collective, open design system that ensures people, teams, and their products have the fundamental components and processes to build coherent experiences across platforms. This systemic integration enables a holistic understanding of complex environments, fosters innovative problem-solving and supports the agile adaptation to change.
Components
Most components are kept close to the surface and not nested more than two levels. Fork or collapse page elements and content to retain focus on important info and actions. Vertical alignment is when the placement of the top, center and bottom elements align together on the same horizontal plane. Margin widths can be fixed or percentage-based and can change at different breakpoints. Design layouts more efficiently by pulling text strings, images, and icons from one palette. Quickly annotate your design’s focus and tab order for a meaningful flow of interactive objects.
Microsoft fluent design system
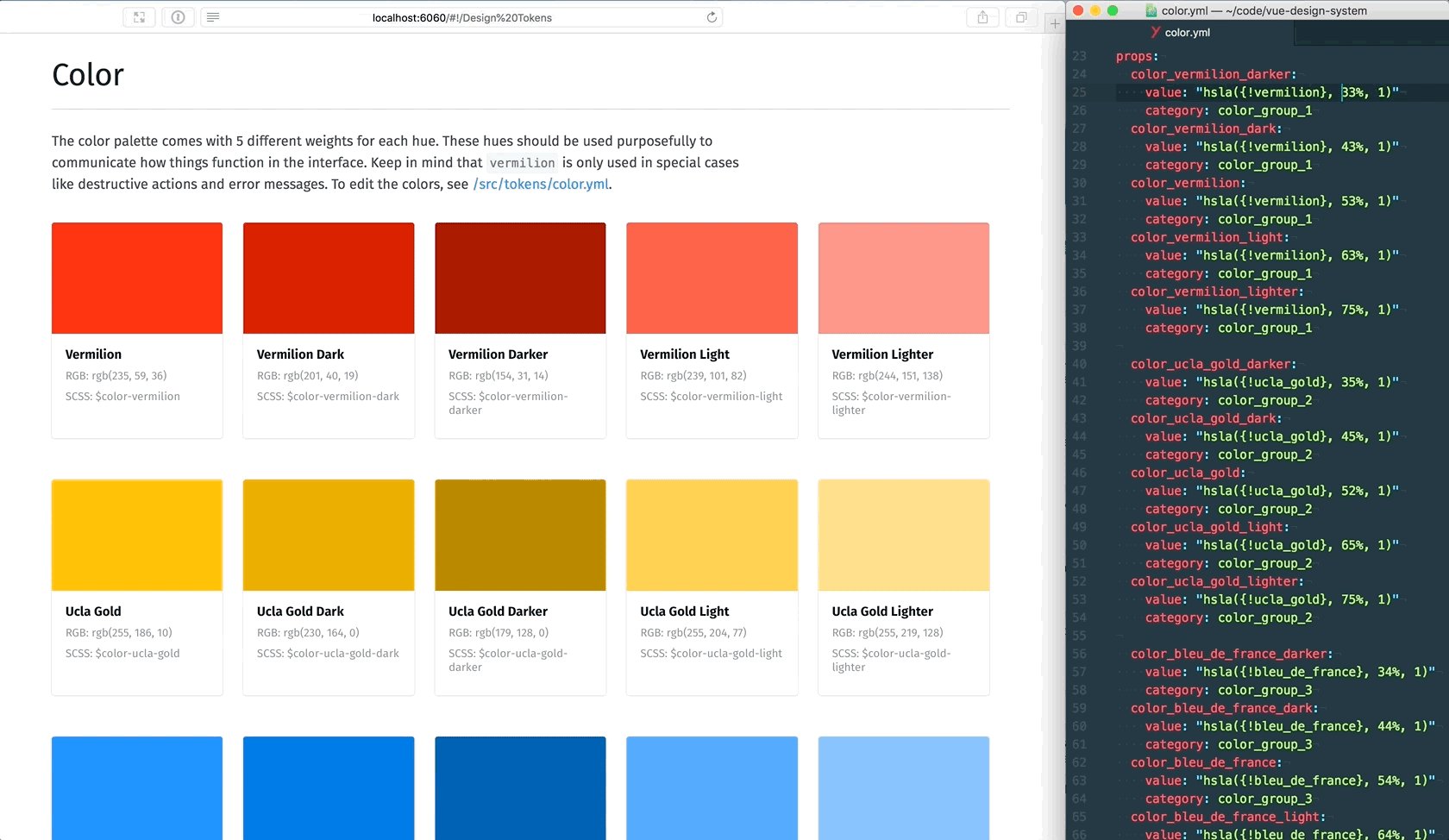
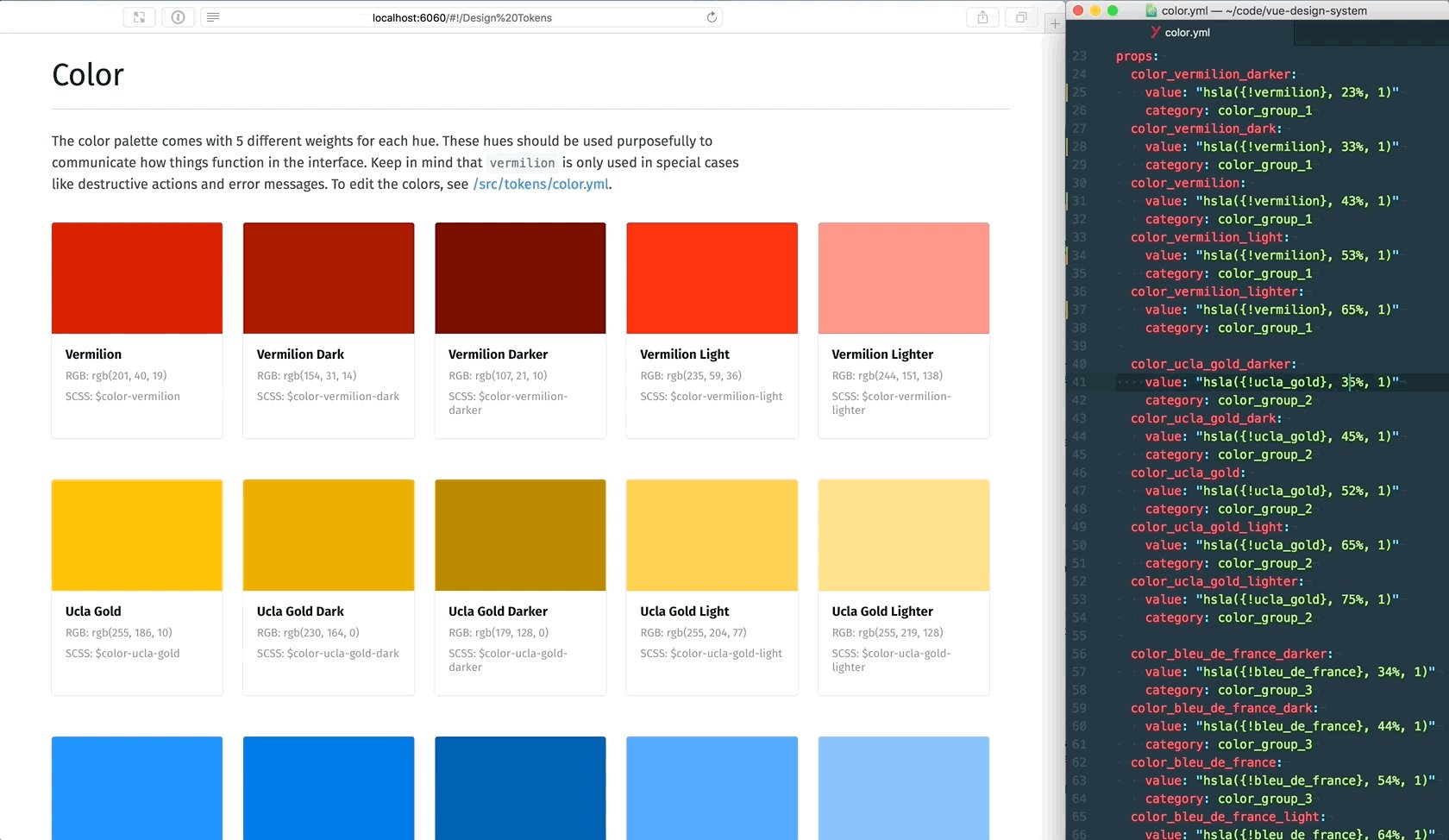
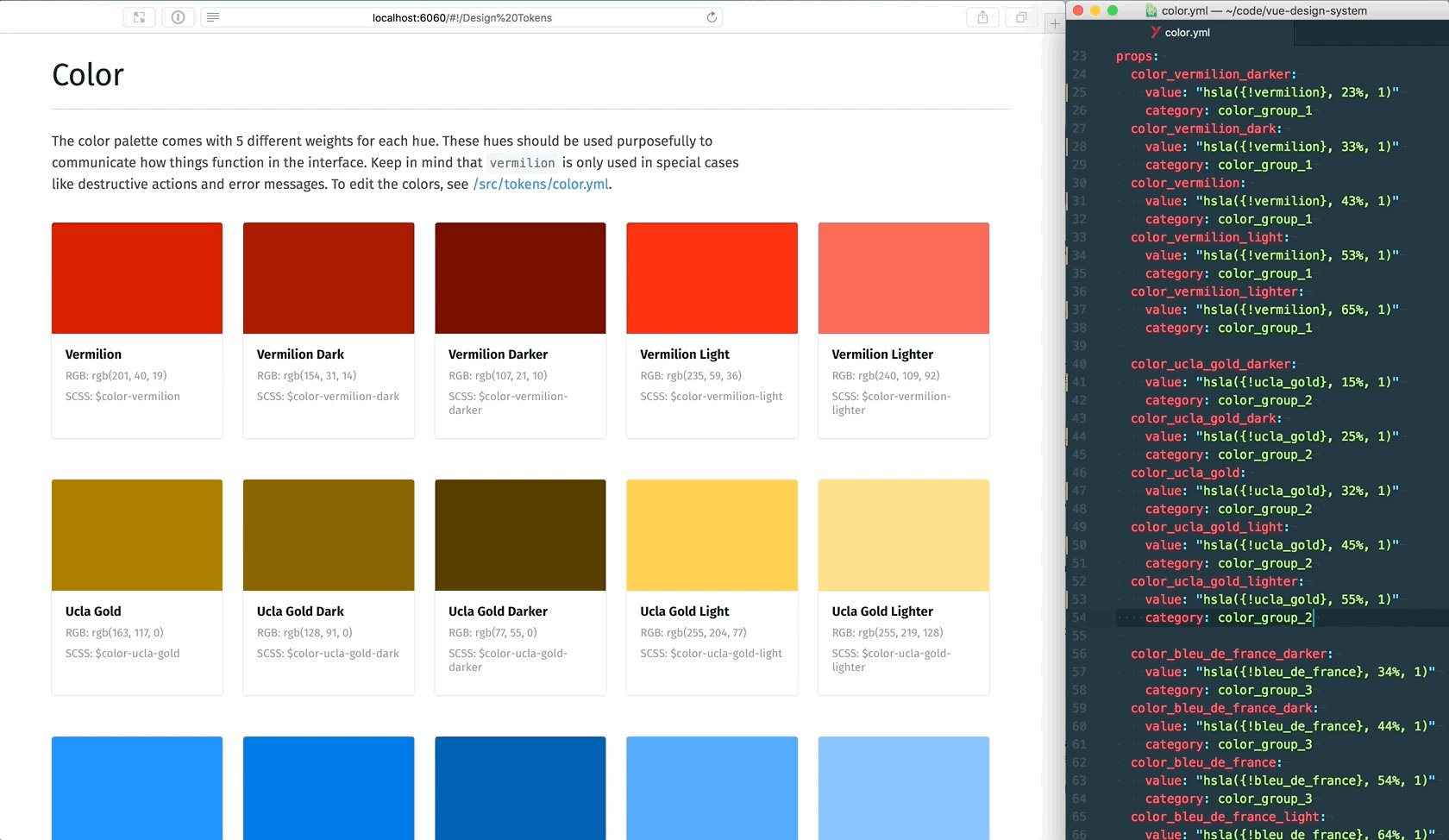
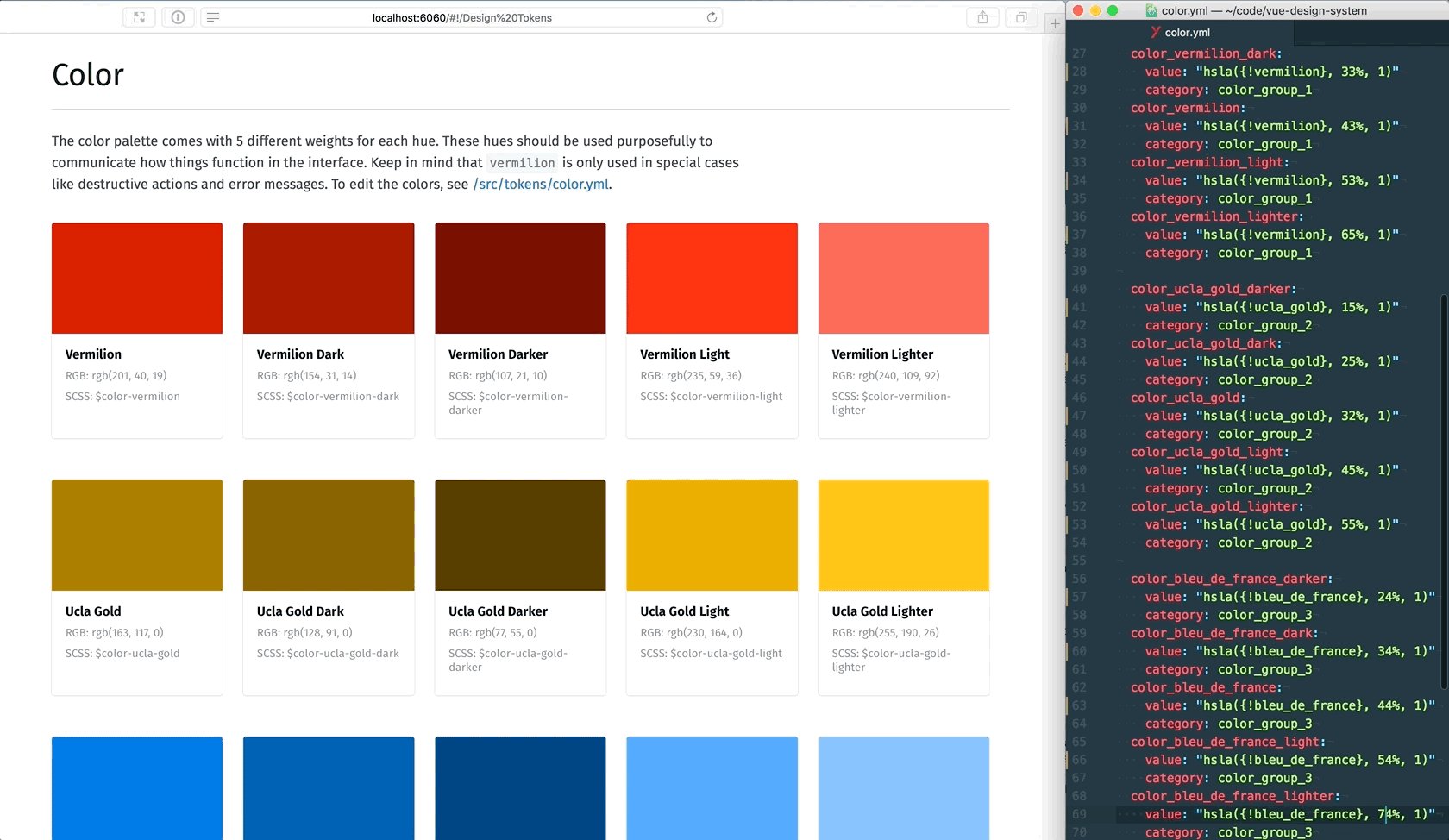
Color is key to the immediate brand recognition of our suite of products. The products in M365 are distinguishable by their dedicated brand colors. The neutral palette consists of the black, white, and grays that ground an interface. These colors are used on surfaces, text, and layout elements.
Shared colors
In Agile terms, incubation is developing the master backlog. We hope everyone has learned something valuable from the article. Suppose you are looking for a company that can make you a quality design system that will provide a functional interface for your product in the long run. In that case, we offer you our professional designers’ services.
Evolving the Microsoft Fluent Design System

Horizontal alignment is the alignment of the left, center and right edges of components. Within components, smaller spacers are used to ensure a strong implied relationship between each element while also guaranteeing they are perceivable and distinct. To create consistency, the ramp includes values that fall outside of the four pixel units. The values 2, 6, and 10 account for extra padding in the Fluent icons and help to align the icons to the four pixel grid. Elements in a design that are in close proximity are seen as being meaningfully related.
A dialog is a supplemental surface that can provide helpful interactions or require someone to take an action before they can continue their task, like confirming a deletion. Checkboxes let people select multiple options from a group or switch a single option on or off. A card is a container that holds information and actions related to a single concept or object, like a document or a contact. To stay in-the-know with Microsoft Design, follow us on Dribbble, Twitter andFacebook, or join our Windows Insider program. And if you are interested in joining our team, head over to aka.ms/DesignCareers.

Fluent: Design Behind the Design
If you follow the design world, you’ve probably heard of design systems. Some designers are delighted with the new trend; others are somehow skeptical. Furthermore, MSTest supports running tests in Native AOT mode. When using the MSTest SDK, it will be automatically detected if developers are publishing to AOT.
Microsoft officially unveils Project Neon, the 'Fluent Design System' for Windows 10 - Windows Central
Microsoft officially unveils Project Neon, the 'Fluent Design System' for Windows 10.
Posted: Thu, 29 Nov 2018 08:00:00 GMT [source]
Alignment
Coherence relieves cognitive overload, helping people focus on what they’re trying to accomplish and not on how they’re trying to accomplish it. Essentially, the updated Fluent website is a representation of this evolution to broaden this story of coherent experiences. Resize page elements to optimize for a rich user experience by displaying more content at the top of the window and reduce vertical scrolling.
How Microsoft learned from the past to redesign its future - The Verge
How Microsoft learned from the past to redesign its future.
Posted: Mon, 29 Apr 2019 07:00:00 GMT [source]
Fluent 2 in Figma
To stay in-the-know with Microsoft Design, follow us on Dribbble, Twitter and Facebook, or join our Windows Insider program. Nachos serve as a delicious resource with all the ingredients you need to create a successful design, such as their favorite snack.
Columns are the building blocks of a grid and mark where elements should be placed. A 12 column framework is common for its flexibility and easy division. It’s highly composite for layouts and can update responsively based on screen size. To solve this challenge, we must believe that how we do something is as important, if not more important, than what we do. And that a better design system will benefit everyone involved and create a more coherent ecosystem of products.
Layouts are a culmination of defined rules and intentional organization of content. Bringing your content into thoughtful structures is key, but making it all flow together with a clear hierarchy across platforms and screen sizes requires scaling logic. Individually, adaptive and responsive design can each address this challenge. In some cases, a mix of adaptive and responsive design is the right choice.
As a discipline, we've focused on building design culture, having a seat at the table, and working more closely alongside engineers to learn, to grow, to craft and build together. These early efforts toward a shared design language built a better creative environment and fostered stronger partnerships between teams. Systemization When we have a clear scope, and we understand what the feature is going to look like, when we’re ready to start writing real, shippable code — we go into systemization.
The system is used when the brand also has an application, a personal account, an online store, and different teams are working on them in addition to the site. System components may differ depending on the case, but most often, these are guidelines, UI-kit, patterns, documentation for front-end developers, and even a dedicated team of designers. The Hierarchy of Choices model offers a structured approach to decision-making that can greatly enhance the effectiveness of IT developers. The value of Fluent’s collective approach is becoming more evident as we build coherence across products and platforms. You’re already working with teams in Office, C&E, Xbox, HoloLens, and Cortana (as well as Insiders and MVPs). All those designers are helping the Fluent team iterate and make it better, but a unique thing about Fluent is that it’s also open to third-party designers.














